Google wanted to improve the developer experience of Flutter applications, by improving DevTools, the main utility tool for Flutter developers. It was getting hard to understand and debug complex apps and Google asked Codemate to help with the user experience.

“To make DevTools a more useful destination for understanding and debugging your Flutter apps, we partnered with Codemate, a creative tech agency in Finland, to make some updates.”
Chris Sells
Sr. Product Manager at Google on Flutter
Flutter Background
Flutter is Google’s UI toolkit for crafting beautiful applications for mobile, web, and desktop from a single codebase. While developed and managed by Google, it has an active open source community supporting its growth and continuous development around the world, making it the fastest growing app technology out there.
At Codemate, we have been using Flutter extensively since its release. We developed one of the first commercial apps with Flutter and it was presented in Google I/O event in 2019 when the technology was still in beta phase. Recently we developed one of the first web applications with Flutter, which was demoed in a meetup with Google. Altogether Codemate’s team has designed, developed and published more than 10 commercial Flutter applications for companies like Lehto Oyj and Moi Mobiili. We had also contributed to the DevTools open source project in our free time.
Rebel App Studio by Codemate was born in 2021, to focus solely on Flutter consulting and community work, and is now listed on Flutter Consultant Directory.
Improving the developer experience
Our agile team of designers and developers were able to contribute major usability improvements to the tool in just two months.
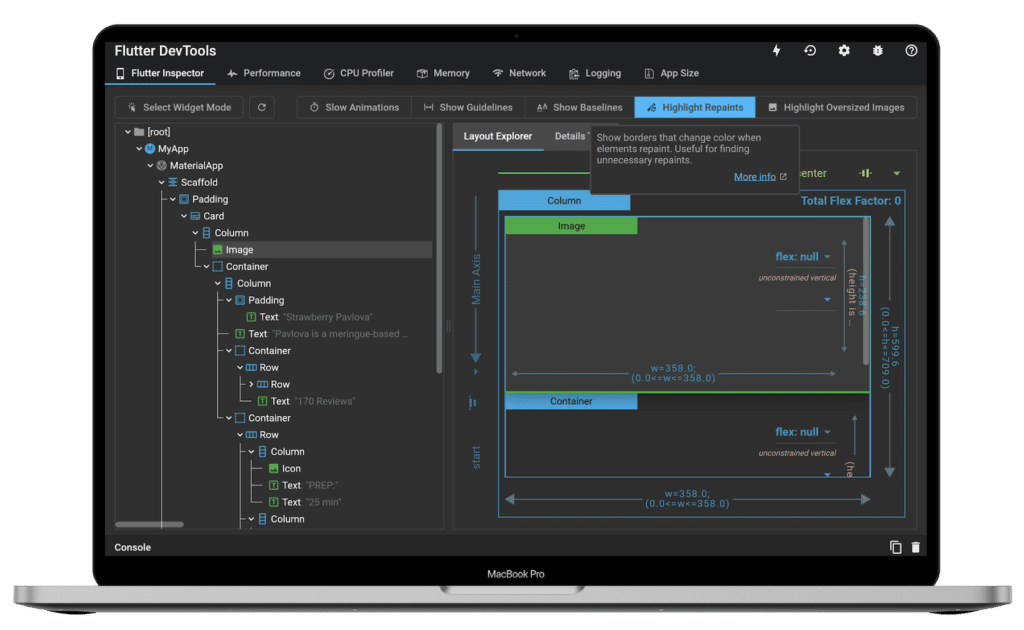
We made visual debugging options easier to understand. We did research and usability testing with Flutter developers to get a better understanding of the problems and their potential solutions. Codemate’s designer then tweaked the UI, especially the icons, buttons and tooltips, to be more logical and easier to understand.
We also made it easier for users to find widgets used in their app. We added icons, implemented color coding and content surfacing from an app in the widget tree.
Codemate’s Flutter development team then implemented these changes using Dart language, and made pull-requests to the DevTools Github repository.
Buttons and icons are now more logical, it’s easier to scan and locate widgets of interest and the color schemes between the different views are now aligned.

Results
The Flutter community embraced the changes and we got excellent feedback both from Google and the developers.
Read more about the Flutter 2.5 release.

“ I was impressed by Codemate’s flexibility, responsiveness, and professionalism. The developers and the designer at Codemate worked hand-in-hand to ensure a well-executed project.”
Tao Dong
Head of User Experience for Flutter, Google
Want to learn more?
Ask more about developer experience and open source development from Toni Piirainen.








 All references
All references