Restel Oy on kotimainen ja Suomen johtava ravintola-alan konserni, jonka omistaa Tradeka-yhtiöt Oy. Sen ravintolaverkostoon kuuluu parisataa ravintolaa kautta maan. Restel tarjoaa suuren määrän erilaisia ravintolakonsepteja, kuten pikaruokaravintolat ja Food&Events Tapahtumaravintolat.
Tavoitteena käyttäjälähtöinen ravintolasovellus.
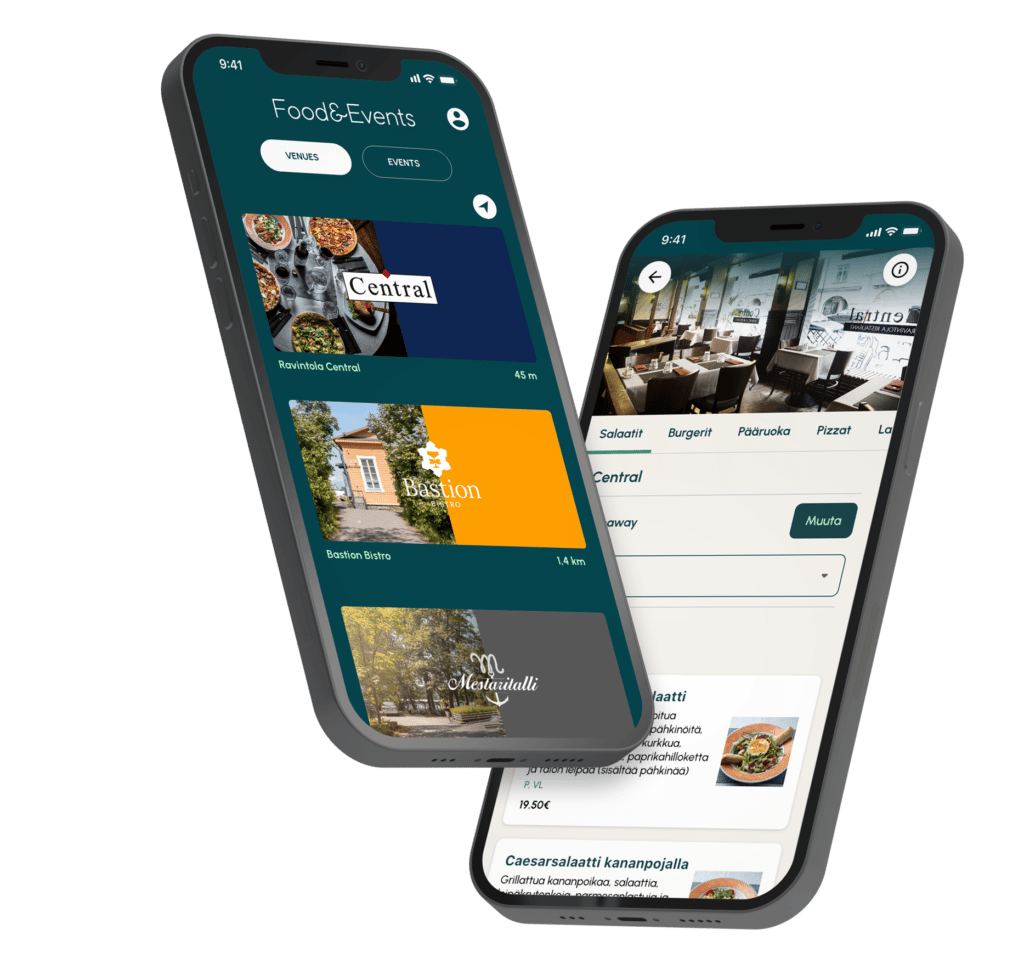
Food&Events -sovelluksen avulla käyttäjät voivat suunnitella koko hauskan iltansa tapahtumineen ja ruokailuineen. Sovelluksella voi helposti tilata tarjoiluja esimerkiksi festivaaleilla, jääkiekko-ottelussa, teatterissa tai ravintolassa suoraan pöytään.
Restel halusi parantaa sovelluksen käyttökokemusta ja varmistaa, että se tukee asiakkaan käytännön kokemusta parhaalla mahdollisella tavalla. Suunnittelua ja kehittämistä ohjasi kaksi tavoitetta:
- Erilaisten loppukäyttäjien ymmärtäminen ja huomioiminen. Käyttäjäryhmiä tunnistettiin laidasta laitaan: nuorista senioreihin ja jääkiekkopelin hampparin syöjistä teatterissa kuohujuomaa nauttijoihin. Käyttöliittymän suunnittelussa tärkeiksi ohjureiksi nousivat selkeys, intuitiivisuus ja saavutettavuus.
- Sovelluksessa haluttiin mahdollistaa usean eri tapahtumapaikka- ja ravintolabrändin yhteiselo samalla alustalla.
Toteutettavaa designia kuukaudessa.
Suunnittelussa hyödynnettiin palvelumuotoilun parhaimpia käytänteitä. Työtä tehtiin tiiviissä yhteistyössä Restelin, ravintoloiden, tapahtumapaikkojen – ja tietenkin myös loppukäyttäjien kanssa.
Kokonaisuudessaan suunnitteluvaihe vei noin kuukauden. Nopeaan aikatauluun päästiin sitoutuneiden sidosryhmien ja nopean iteratiivisen kehittämisen ansiosta. Kun suunnittelijat ja kehittäjät tekevät tiivistä yhteistyötä, asioita tulee valmiiksi nopeammin ja laadukkaammin. Puhutaan toteutettavasta designista ja siitä, että suunnittelijat ja kehittäjät tekevät tiiminä työtä parhaan mahdollisen käyttökokemuksen ja sovelluksen eteen.
Lue lisää suunnittelijoiden ja kehittäjien yhteistyöstä blogistammeFood&Events tekee tosielämän kokemuksesta paremman.
Sovelluksen tavoitteena on tukea parhaalla mahdollisella tavalla loppukäyttäjän tosielämän kokemusta esimerkiksi tapahtumassa tai ravintolassa. Siksi suunnittelijat vierailivat eri tapahtumissa ja ravintoloissa tutustumassa muun muassa tarjoilun yksityiskohtiin ja vierailijoiden liikkumiseen. Pöytiintilausta varten selvitettiin esimerkiksi kuinka ravintolan operatiivinen toiminta ja sovellus saataisiin samaan rytmiin.
Suunnittelussa edettiin jo kuudessa viikossa käyttäjätestaukseen. Testiasiakkaat, eli esimerkiksi jääkiekko-ottelun tai teatteriesityksen katsojat, tilasivat ateriapaketin valitsemaansa tapahtumaan. Käyttäjätestaus tehtiin täysin etänä. Palautteen pohjalta kehitettiin muun muassa sisältöjä ja ohjeita – käyttöliittymä sai jo alusta alkaen kiitosta selkeydestään.
Prototyyppi oli oikeaa koodia.
Loppukäyttäjätestaus oli poikkeuksellinen, koska prototyyppi oli oikeaa koodia. Sovellus päätettiin kehittää ketterällä Flutter-teknologialla. Se on teknologiana niin taipuisa, että suuremmatkin muutokset käyttöliittymään on helppo tehdä oikeaan koodiin.
Se tarkoitti myös laadukkaampaa testaustulosta. Käyttäjät pystyivät nimittäin tutustumaan sovellukseen laajemminkin kuin rajatun reitin tai käyttötapauksen rajoissa.
Esimerkiksi tekstikentät olivat vapaasti täytettävissä ja tuotteet selattavissa ja lisättävissä ostoskoriin. Testauksesta sai paljon enemmän irti kuin tilanteessa, jossa prototyyppi rakennetaan Invision tai Figman kaltaisella työkalulla, joihin jokainen klikkaus päätetään ja rakennetaan ennalta.
Prototyyppi konkretisoi, miltä tärkeimmät ominaisuudet, toiminnallisuudet ja design näyttävät ja tuntuvat käytännössä. Toteutettava design näkyi myös tässä. Se kirjoitettiin mukaan koodiin ja sitä kehitettiin samantahtisesti ominaisuuksien rinnalla.

Kaunis, käytettävä ja laadukas sovellus Flutterilla.
Sovelluksen koodi valmistui kahden kehittäjän voimin muutamassa kuukaudessa. Se kuulostaa liian hyvältä ollakseen totta, ja rehellisesti sanottuna roadmapin tiivis aikajana herätti epäilyksiä jopa Codematen kehittäjien keskuudessa.
Hyvin muovautuva Flutter-teknologia yhdistettynä iteratiiviseen kehitystapaan teki nopeasta etenemisestä mahdollista. Flutter oli paras teknologiavalinta projektiin, koska
- se on nopea kirjoittaa – oikeaa koodia prototyypistä asti
- sillä on helppo tehdä muokkauksia käyttöliittymään, joten se tukee nopeaa ja iteratiivista kehitystapaa
- se ratkaisee myös analytiikan ja testauksen, mikä auttaa viimeistelyssä
- cross-platform-teknologiana sen avulla voitiin kehittää pienellä tiimillä sekä iOS että Android-versiot sovelluksesta.
Sovelluksen ylläpito ja jatkuva kehittäminen varmistaa laadun myös jatkossa.
Kehittäjien katse suuntasi jatkokehitykseen ja seuraaviin askeliin jo ennen Food&Events -sovelluksen julkaisua. Sovelluksesta halutaan kehittää myös web-versio. Se parantaa loppuasiakkaan kokemusta, kun esimerkiksi jääkiekko-ottelun lippujen varauksen yhteydessä haluaa tilata ateriapakettinsa ennakkoon.
Sovellus halutaan pitää ajan tasalla vaativassa markkinassa. Ensimmäiset kokemukset ja käyttäjäpalautteet ovat tärkeitä myös jatkokehityksen suunnan määrittämiseksi.

”Codemate onnistui yhdistämään useiden tapahtumapaikka- ja ravintolabrändien tarpeet yhdeksi selkeäksi ja intuitiiviseksi sovellukseksi. Erilaiset käyttäjäryhmät huomioitiin erinomaisesti, ja käyttöliittymä vastaa niin jääkiekkopelien kuin teatteri-iltojen asiakkaiden tarpeisiin. Kunnianhimoisesta aikataulusta huolimatta lopputulos oli huippulaadukas, ja Codematen tiimin sitoutuminen sekä tehokas yhteistyö olivat keskeisiä menestyksen tekijöitä.”
Ville-Eemeli Junnola
CMO, Restel
Haluatko kuulla lisää?
Projektin lopputuloksena oli parempi käyttökokemus ja parempi laatu – huippunopeasti. Projektissa onnistuttiin erityisesti siksi, että
- koko tiimi oli sitoutunut projektiin ja sen kunnianhimoiseen aikatauluun
- suunnittelussa käytettiin loppukäyttäjäpalautetta tehokkaasti
- suunnittelijoiden ja kehittäjien yhteistyö oli saumatonta ja kehittäminen iteratiivista ja nopeatempoista
- Flutter mahdollisti nopean rakentamisen – oikeaa koodia alusta asti.
Kysy Minna Karvoselta lisää Food&Events -projektista, käyttäjälähtöisestä mobiilikehityksestä tai sparraile Miika Toljamon kanssa ketterästä Flutter-teknologiasta. Ole rohkeasti yhteydessä ja pyydä vinkkejä omaan tilanteeseesi liittyen.
-

-

Minna Karvonen
Rooli: Head of Design Services
Sijainti: Professional Role
Puhelinnumero: +358 50 364 2658

 Kaikki referenssit
Kaikki referenssit 


