Käyttäjien odotukset mobiilisovelluksille ovat kasvaneet. Palveluiden odotetaan toimivan mobiilialustoilla hyödyntäen niiden ominaisuuksia. Kehityskustannukset voivat karata käsistä, mikäli jokaiselle alustalle tekee oman sovelluksen.
Kysymys kuuluukin: Kuinka yritykset voivat tehdä entistä laadukkaampia, kauniimpia ja toimivampia sovelluksia venyttämättä kustannuksia? Tässä blogiartikkelissa syvennymme Flutteriin mobiiliteknologiana ja kerromme miksi se on tämän hetken kiinnostavin tapa tehdä entistäkin parempia sovelluksia. Syvennymme siihen suunnittelijan, kehittäjän, liiketoiminnan ja loppukäyttäjän näkökulmasta.
Flutter pähkinänkuoressa. 🥜
Flutter on Googlen kehittämä moderni teknologia. Kokemuksemme mukaan se on tällä hetkellä useimmissa tapauksissa se paras tapa rakentaa kauniita sovelluksia nopeasti. Flutter on cross-platform-teknologia, eli sillä voi rakentaa sovelluksen kaikille alustoille.
- Android-sovellus
- iOS-sovellus
- Työpöytäsovellus Windowsille
- Työpöytäsovellus Macille
- Työpöytäsovellus Linuxille
- Selaimella toimiva web-sovellus
Vaikka puhumme tässä tekstissä Flutterista ja sen hyödyistä, se ei ole kaikissa tapauksissa paras vaihtoehto käytettäväksi teknologiaksi. Esimerkiksi blogialustaksi tai verkkosivustoksi Flutter ei ole mielestämme hyvä ratkaisu. Teknologiariippumattomana toimittajana autamme aina löytämään tilanteeseen ja kokonaisuuteen parhaiten istuvan paletin.
Miksi sinun kannattaa tutustua Flutteriin?
Flutterin hyödyt ovat monipuoliset. Lähestymme niitä seuraavaksi eri käyttäjien linssien läpi. Flutter tekee sovelluksen suunnittelusta ja kehityksestä jouhevampaa, ja se tuntuu myös käyttäjästään hyvältä.
01. Suunnittelija hyötyy Flutterin joustavuudesta
Suunnittelijat rakastuvat useimmiten Flutterin joustavuuteen. Sen avulla voit hallita jokaista piirtoa viimeistäkin pikseliä myöten. Lopputulos näyttää ja tuntuu hyvältä päätelaitteesta riippumatta. Brändi-identiteetti säilyy kaikissa brändin ja loppukäyttäjän kohtaamispisteessä yhtenäisenä. Flutter taipuu myös vaikuttavien animaatioiden tekoon. Työnjälki on laadukasta ja se onnistuu pienemmälläkin budjetilla, sillä toisin kuin monella muulla teknologialla, Flutterilla työ ei vie paljoa aikaa suunnittelijalta tai kehittäjältä.

Tulemme puhumaan paljon Flutterin nopeudesta tässä tekstissä. Se on yksi suurimmista valttikorteista myös suunnittelijalle. Useimmilla teknologioilla joudutaan tekemään kompromisseja palvelun prototyypin ja käyttäjätestauksen kanssa. Flutter-sovelluksen nopea kehitys mahdollistaa loppukäyttäjätestauksen oikealla tuotteella, joka on merkittävä etu. Kun muutokset eivät vaadi paljoa aikaa, designia on helpompi iteroida palautteen pohjalta.
02. Kehittäjä on Flutterin kanssa tehokkaampi
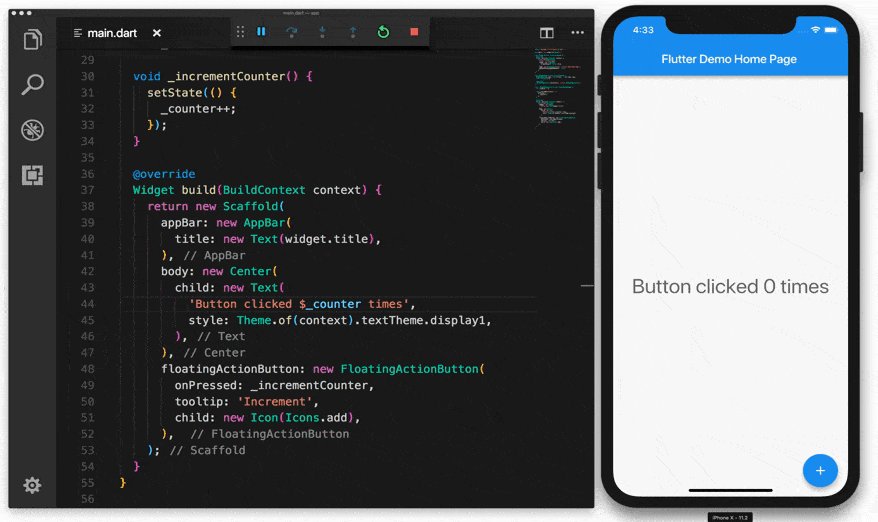
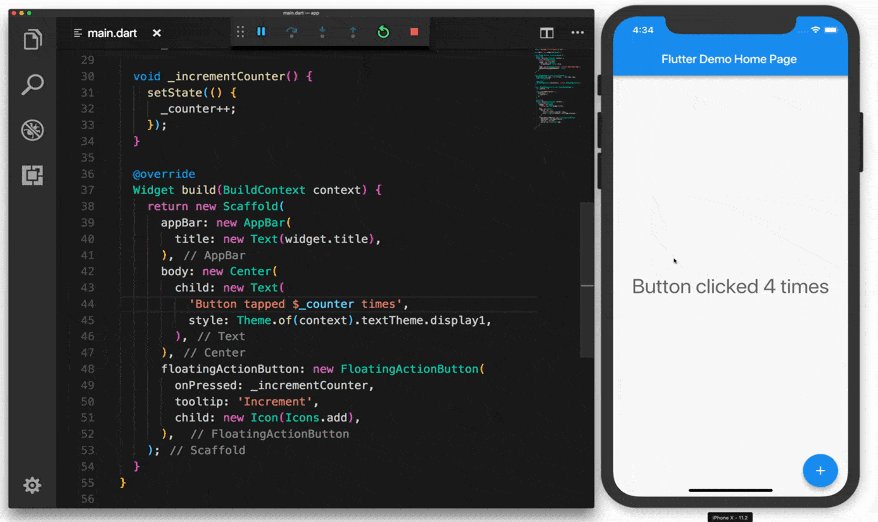
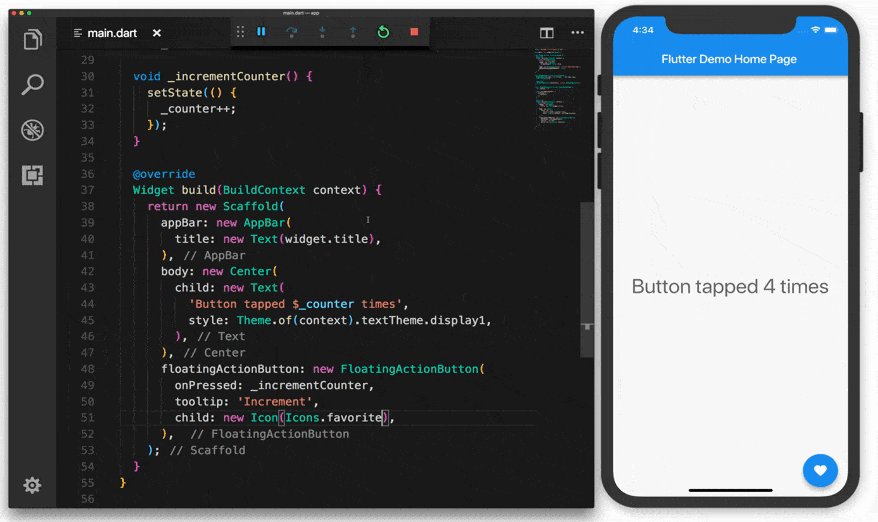
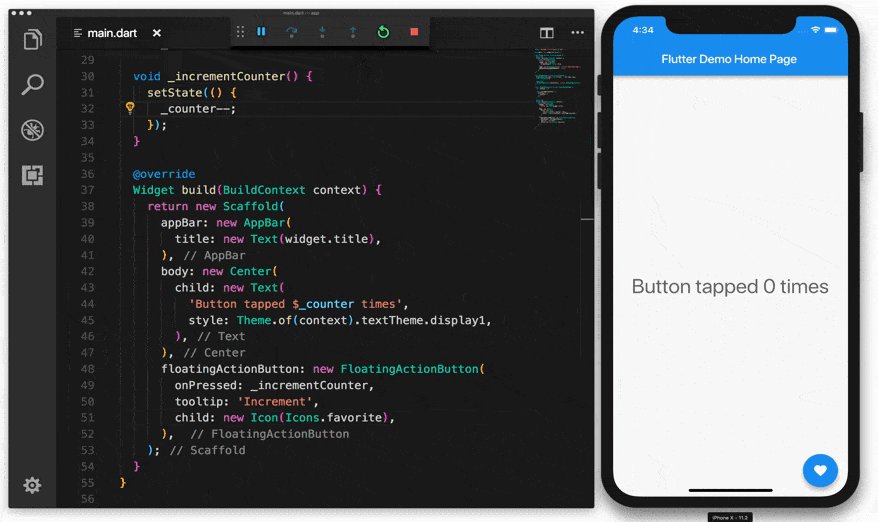
Flutter on monella tavalla nopea ja tehokas teknologia kauniiden sovellusten tekemiseen. Koodiin tehdyt muutokset näkee lähes välittömästi hot reload -tuen ansiosta.

Lyhyesti sanottuna Flutter pitää sisällään kehittäjälle kaiken tarvittavan:
- Se on nopeampi ja koodin muutokset käytännössä näkee lähes välittömästi. Lisäksi Flutterissa on laaja kirjasto käyttövalmiita widgeteja.
- Flutterin kanssa ei tarvitse tyytyä ulkoasun suhteen kompromisseihin, se piirtää jokaisen pikselin itse.
- Sisäänrakennettu ja automatisoitu testaus auttaa varmistamaan, että kaikki toimii kuten pitää.
- Useat arvostavat myös laajaa ja kansainvälistä kehittäjäyhteisöä.
03. Tuoteomistaja ja liiketoiminnan edustajat arvostavat sen nopeutta ja kustannustehokkuutta
Suunnittelun ja kehityksen nopeus tarkoittaa tietenkin myös sitä, että uusi tuote tai palvelu saadaan markkinaan nopeammin. Se jos jokin tekee liikkeenjohdosta onnellisen!
Nopeus tarkoittaa myös kustannustehokkuutta. Aikaisemmin kehitystiimissä täytyi olla kyvykkyydet eri alustoja varten. Flutterilla yksi kehittäjä voi ottaa haltuun kaikki sovelluskohteet mobiilista verkkoon.
Kokemuksemme mukaan myös Flutterin elinkaarikustannukset ovat usein huomattavasti natiivisovelluksia matalammat. Tämä jää usein huomiotta, kun suunnitellaan uusia palveluita. Käyttöjärjestelmäpäivitykset voivat tuoda merkittäviä uudelleenkirjoitustarpeita, mikäli valittu teknologia ei pyri minimoimaan niiden vaikutusta. Flutterin arkkitehtuuri suojaa suuren osan palvelusta minimoiden korjaustarpeen.
04. Loppukäyttäjät eivät huomaa Flutteria – mutta he huomaavat kauniin ja intuitiivisen tuotteen
Loppukäyttäjä ei tiedä millä teknologialla sovellus on rakennettu. Flutter ei siis näytä erilaiselta verrattuna natiiviteknologiaan.
Loppukäyttäjä huomaa kuitenkin sen, että
- brändi-ilme säilyy samana laitteesta riippumatta: mobiilissa, verkossa ja työpöytäsovelluksessa.
- palvelu on laadukas ja toimii kuten pitää. Sovelluksessa ei tule vastaan virheitä, sillä kehittäjä hyödyntää automatisoitua testausta laadunvarmistuksessa.
- perustoiminnallisuuksien tuotanto on tehokkaampaa, jolloin toteuttajalla on todennäköisesti enemmän aikaa miettiä käyttäjää ilahduttavia ominaisuuksia ja toiminnallisuuksia. Se tekee sovelluksesta entistä houkuttelevamman, miellyttävämmän ja saa palaamaan brändin pariin yhä uudelleen.
Kysy lisätietoja ja apua asiantuntijoiltamme.
Mobiilisovellukseen ja loppukäyttäjien kokemaan laatuun vaikuttaa nippu erilaisia muuttujia. Jos koko paletti ei ole kunnossa, ei sovellus voi olla hyvä.
Esimerkiksi ravintolasovelluksen saamissa palautteissa voi korostua ruoan maku, kotiintoimituksen toimivuus tai esimerkiksi majoneesin unohtuminen matkasta – ei niinkään sovelluksen tekniset ominaisuudet. Tästä syystä me emme keskity vain tekniikkaan, kun pyrimme viiden tähden sovelluksiin. Flutter auttaakin meitä tässä tehden tekniikasta toissijaisen!
Suunnittelijamme ja kehittäjämme tekevät tiivistä yhteistyötä erinomaisen käyttäjäkokemuksen eteen ja auttavat sinua onnistumaan uniikin ja käyttäjäänsä palvelevan tuotteen suunnittelussa ja toteutuksessa. Ota yhteyttä halutessasi lisätietoja tai sparrauskaverin. Voit myös halutessasi tutustua Rebel App Studioon, puhtaasti Flutter-konsultointiin keskittyvään alabrändiimme.
Sinua saattavat kiinnostaa myös nämä sisältömme:
- Blogi: Kuinka saada käyttäjälähtöisyys osaksi mobiilikehityksen arkea?
- Blogi: Neljä tärkeintä asiaa pohdittavaksi teknologiavalinnassa
- Webinaaritallenne: What you need to know about mobile app technologies: the strengths and trade-offs of native, Flutter and React Native.
Haluatko kuulla lisää?
Ota yhteyttä Miikaan








 Kaikki artikkelit
Kaikki artikkelit